This challenge was part of 2017's qualifiers, but should still be solvable. If you just want to see it moving, click here to load the winning (shortest) solution into the answer box below.
Your mission for this code golf challenge, if you decide to accept it, is to implement a transformation function for a wireworld cellular automaton, in JavaScript, using the shortest code possible.
This is your chance to break every coding best-practice and be praised for it. Enjoy!
Instructions
Wireworld is a very simple cellular automaton, somewhat like Conway's Game of Life, where each cell can be in one of four different states:
- empty — black
- conductor — yellow
- electron tail — red
- electron head — blue
Note: There is no universally-agreed color scheme for cells. When looking elsewhere at examples that use similar colors to these, remember to check their meaning. In particular, check if electron head/tail colors aren't reversed.
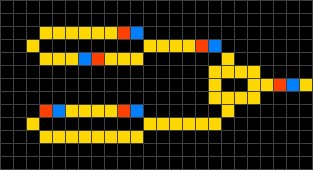
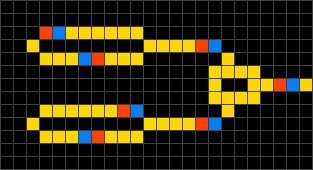
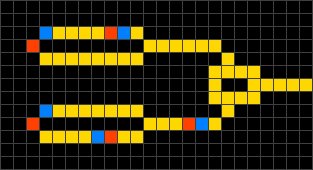
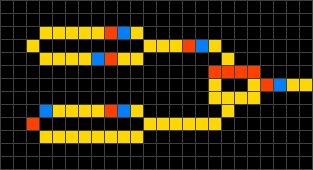
 Electrons flow along conductors and emergent behavior appears from cell interactions, allowing for complex constructs that make it turing complete. On the right you can see two clock generators and a xor gate humming along.
Electrons flow along conductors and emergent behavior appears from cell interactions, allowing for complex constructs that make it turing complete. On the right you can see two clock generators and a xor gate humming along.
There are three laws governing how a cell changes from one generation to the next:
- electron head → electron tail
- electron tail → conductor
- conductor → electron head: if there are exactly 1 or 2 electron heads around it.
If none of these rules apply, then the cell remains unchanged.
Cell neighbors are the 8 cells immediately around it and the world wraps around the edges in both the horizontal and vertical axis.
For this challenge you are required to write a JavaScript function "f" taking a single parameter that describes the current state of the world in textual format, and returning the state for the next generation in the very same format.
function f(grid) {
return grid; // updated for the next generation
}
The state of the world is represented as a string where each position is a single cell and rows are separated by newlines. Each of the following characters represents one of the possible cell states:
- " " — an empty cell
- "." — a conductor
- "t" — an electron tail
- "H" — an electron head
Example input/output format:
tH....tH
. ......
........ .
.. .... .. .. ..
.. ... . ..tH....tH... .tH..... ....tH.. .tH.
.. .... .. .. ..
tH...... .
. ....tH
...Ht...
You are not allowed to use any external code or make remote connections of any kind, only what you paste into the answer box is accepted. Also, features newer than ES6 may (or may not) get you a rejected answer, use them at your own risk.
Simulation
To help test your code, the simulator below runs whatever you enter into the answer box. Once you make the displayed initial state move in the proper way, try clearing the world and clicking on the cells to create your own test scenarios. Remember: the quizmaster will validate your answers using more than just one input world.
Hint: It's your job to make the world move forward, so nothing will happen until you make it happen. Also, the browser's JavaScript console is your best friend, remember to keep an eye on it while testing.
Challenge Answer
Submit your code for review using the form below. Since this a competition for the shortest answer, you can (and should) override previous submissions at any time until the challenge closes, but beware: at that point only your last answer will count.
If you have any questions, go to the #quizshow channel on Slack and ask away. Some hints may appear here too, if the quizmaster is in a good mood, that is.